หากคุณเริ่มต้นเรียนรู้ด้านการพัฒนาเว็บไซต์หรือเขียนโปรแกรม คำว่า “localhost” จะโผล่มาให้เห็นอยู่บ่อยครั้ง แล้วจริง ๆ แล้ว localhost คืออะไร? มีประโยชน์อย่างไร? และใช้งานได้อย่างไร? มาดูคำตอบแบบเข้าใจง่ายกัน
localhost คืออะไร?
localhost คือชื่อโดเมนพิเศษที่ใช้เรียก คอมพิวเตอร์ของตัวเอง หรือที่เรียกว่า เครื่องแม่ข่ายในเครื่อง (local server) โดยทั่วไปจะอ้างอิงถึง IP Address 127.0.0.1 ซึ่งเป็นที่อยู่ภายในเครื่องที่ใช้สำหรับการทดสอบระบบหรือแอปพลิเคชันโดยไม่ต้องเชื่อมต่อกับอินเทอร์เน็ต
localhost ใช้ทำอะไร?
การใช้งาน localhost มีบทบาทสำคัญในงานพัฒนาเว็บและซอฟต์แวร์ เช่น:
-
ทดสอบเว็บไซต์/ระบบเว็บแอปพลิเคชัน ก่อนนำขึ้นเซิร์ฟเวอร์จริง
-
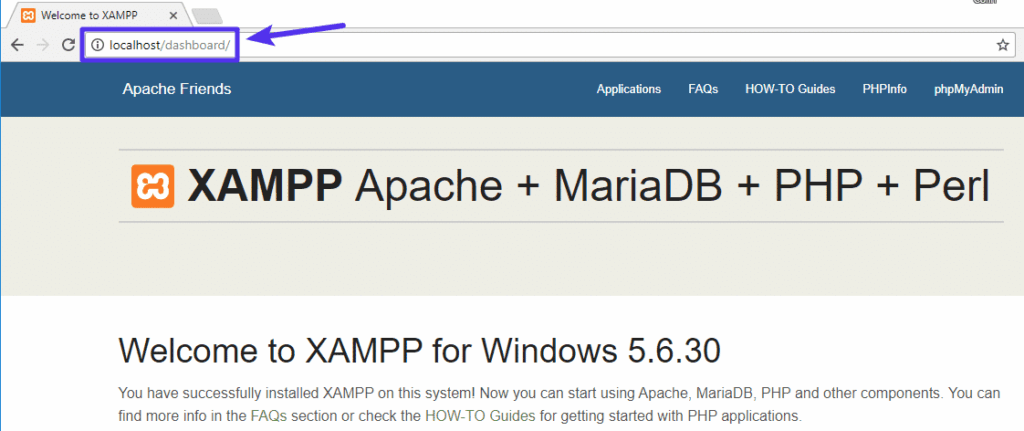
จำลองการทำงานของเซิร์ฟเวอร์ ด้วยโปรแกรมจำพวก XAMPP, WAMP, MAMP
-
ทดลองโค้ดหรือ API ได้อย่างปลอดภัยโดยไม่กระทบผู้ใช้จริง
-
พัฒนาแอปพลิเคชันแบบออฟไลน์ ไม่ต้องใช้อินเทอร์เน็ต
ตัวอย่างการใช้งาน localhost
-
ติดตั้งโปรแกรมจำลองเซิร์ฟเวอร์
เช่น XAMPP หรือ WAMP เพื่อสร้าง Web Server จำลองในเครื่อง -
สร้างไฟล์โปรเจกต์
วางโฟลเดอร์ไว้ในhtdocs(ใน XAMPP) -
รันผ่านเบราว์เซอร์
เปิดเบราว์เซอร์แล้วพิมพ์http://localhost/ชื่อโฟลเดอร์เพื่อดูผลลัพธ์
ตัวอย่าง:
หากคุณมีโฟลเดอร์ชื่อ myproject อยู่ใน htdocs ให้พิมพ์ในเบราว์เซอร์ว่าhttp://localhost/myproject
localhost เหมาะกับใคร?
-
นักพัฒนาเว็บไซต์
-
โปรแกรมเมอร์
-
นักเรียน/นักศึกษา IT
-
ผู้ทดสอบระบบ (Tester)
สรุป
localhost คือเครื่องมือพื้นฐานที่สำคัญสำหรับคนทำงานสายเทคโนโลยี ช่วยให้สามารถทดสอบและพัฒนาเว็บหรือโปรแกรมต่าง ๆ ได้สะดวก ปลอดภัย และไม่ต้องพึ่งพาเซิร์ฟเวอร์ภายนอก หากคุณกำลังเริ่มต้นเรียนรู้ อย่ามองข้ามความสำคัญของมันเด็ดขาด